Windows のフォントを Mac のように美しく見やすいフォントへと変更できるソフト

MacType
- 海外
- 日本語○
- 対応OS:
- Windows Vista/7/8/8.1/10
- バージョン:
- 2021.1-RC1 / 2023.5.31 preview(2023/05/31)
- 価格:
- 無料
開発がストップしてしまったフォントレンダリングを改善するソフト gdi++ が有志によって再開発され、Windows 8/8.1/10、64bit にも対応。
やわらかなタッチのフォントで、Mac のように文字を美しく優しく表示します。
起動モードを「起動しない」または「MacTray ロード - 互換性重視モード」を選択すれば、タスクトレイから MacType の操作ができ、MacType の適用が好ましくない場合はすぐに停止させることができます。
MacType の使い方
ダウンロード
使い方
基本的な使い方
- スタートメニューの「MacTray」から本ソフトを起動すると、「MacType ウィザード」画面が表示されます。
※ 後で「MacType ウィザード」を利用したい場合は、タスクトレイの
- 画面右上の Language プルダウンの「English」をクリックして「日本語」を選択すると日本語表記になります。
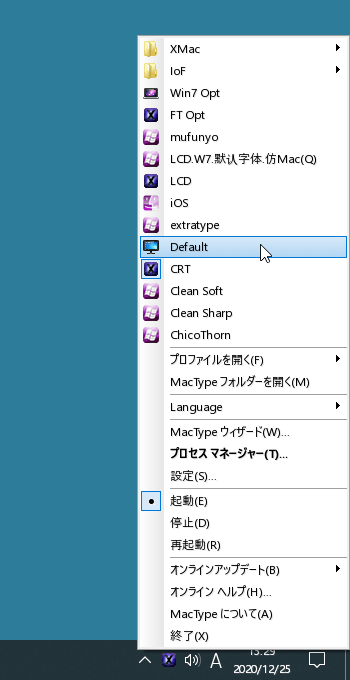
起動モードを選択します。
- レジストリ モード
すべてのソフトに MacType を適用します。
適用するには Windows の再起動が必要です。 - サービス モード
サービスとして起動します。
適用するには Windows の再起動が必要です。 - MacTray ロード
タスクトレイに常駐して起動/停止ができるようになります。
- 独立モード
MacTray で本ソフトの動作を管理します。 - 互換性重視モード
MacTray で本ソフトの起動/停止のみ行います。
- 独立モード
- 起動しない
MacType を起動しません。
ここでは「MacTray ロード」の「互換性重視モード」を選び、「次へ」ボタンをクリックします。 - レジストリ モード
- 「プロファイルを選択」画面が表示されます。
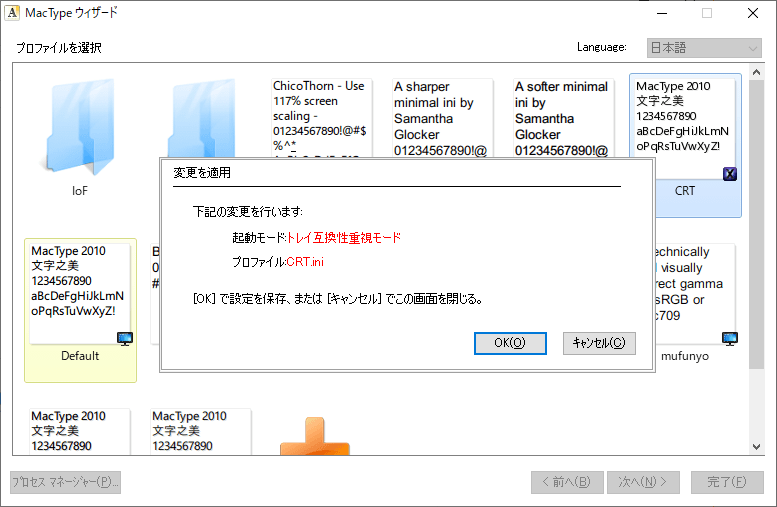
好きなプロファイル(フォント)を選んで「完了」ボタンをクリックします。 - 「変更を適用」画面が表示されるので、「OK」ボタンをクリックします。
- 設定が適用されたら「閉じる」ボタンをクリックします。
いままでのシンプルなフォントに比べ、影ができたようなふわっとした柔らかな印象のフォント表示になります。
- MacType 適用前
- MacType 適用後(Default)
- MacType 適用後(CRT)
フォントを変更する
タスクトレイの
エラーが表示される、フォントが適用されない、などある場合は、「再起動」をクリックして本ソフトを再起動すると正常に動作する場合があります。
更新履歴
Version 2023.5.31 preview (2021/06/02)
- ID2D1Device5 と ID2D1Device6 のインデックスが正しくないために発生していたクラッシュを修正しました #938. lhecker氏に感謝します。
- メッセージングと CLI による基本的な外部制御を実装した。
- 最新の @ChicoThorn のプロファイルが含まれています。ありがとうございます。
- #932 で @bp2008 から提供された QD-OLED パネル用の2つのプロトタイププロファイルを含む(コメント)。
Version 1.2022.801.0 preview (2022/08/01)
- vistuner の x64 対応の不具合を修正しました。
- Vistuner が HiDPI に対応しました。
Version 1.2022.729.0 test build (2022/07/29)
- v1.2022.801.0 プレビューでは非推奨になりました
・以前のテスト ビルドで個々のフォント設定が適用されないという重大なバグを修正しました。( #874 )
・vistuner の操作をわかりやすくします。