どこかに発注したかのようなオシャレなウェブサイトを手軽に作成できるソフトです。
あらかじめ用意されたテンプレートを組み合わせて、自分好みのサイトを作成できます。
編集したい場所をクリックしてテキスト、フォント、リンクなどを編集できます。
モバイルサイトで確認できるほか、ブラウザーでもプレビュー表示可能。
ローカルに保存できるほか、FTP、GitHub への転送もサポートされています。
※ 本ソフトの利用には簡単な無料会員登録が必要です。
※ デフォルトで用意されている以外のテーマ、アイコン、PayPal ショッピングカート等の拡張機能は有償になります。
※ デフォルトで用意されている以外のテーマ、アイコン、PayPal ショッピングカート等の拡張機能は有償になります。
Mobirise Website Builder の紹介動画(英語)
Mobirise の使い方
ダウンロード と インストール
- 提供元サイトへアクセスし、「WINDOWS 版をダウンロード」ボタンをクリックしてダウンロードします。
- ダウンロードした圧縮ファイル(mobirise-free-win.zip)を展開し、セットアップファイル(Mobirise4-setup.exe)からインストールします。
使い方
無料アカウント登録
- 本ソフトを起動すると、「Please sign up / login to load the free theme」と表示されます。
「Your Email」と書かれたテキストボックスにメールアドレスを入力し、「SIGN UP / LOGIN」ボタンをクリックします。 - 「Enter your password」と表示されます。
先ほど入力したメールアドレス宛にパスワードが届いているので、そのパスワードを「Your Password」と書かれたテキストボックスに貼り付けて「LOGIN」ボタンをクリックします。 - 「Your seccessfully signed in」と表示されるので「OK」ボタンをクリックします。
ページにブロックを追加する
デフォルトではヘッダーとフッターのみの2つのブロックの構成となっています。- 画面右下の

- 様々なテーマがサムネイルで表示されています。
追加したいサムネイルをクリックすると、一番下に追加されます。 - ブロックの場所を変更するには、ブロックの上にマウスカーソルを乗せているときに右上に表示される

また、右上の
ページを編集する
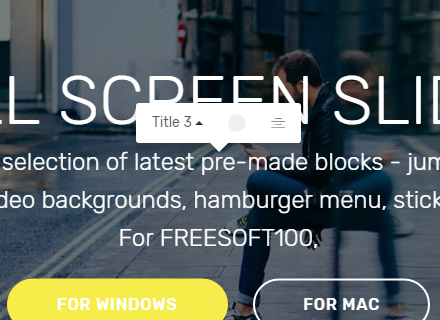
テキストを編集する
テキスト部分をクリックすると、テキストの内容を編集できます。また、ポップアップするメニューから Font(フォントサイズ)、Color(色)、Align(揃え)を変更できます。

テキスト編集時のポップアップメニュー
ボタンを編集する
ボタン部分をクリックすると、ボタンのテキストの編集等のほかに、リンクURLの編集、ボタンの追加・削除、アイコンの追加などができます。画像を編集する
画像部分をクリックすると、PC内の画像、オンラインライブラリーなどの画像と差し替えることができます。表示を確認する
モバイルの表示を確認する
画面上部の
ブラウザーで表示を確認する
画面右上の
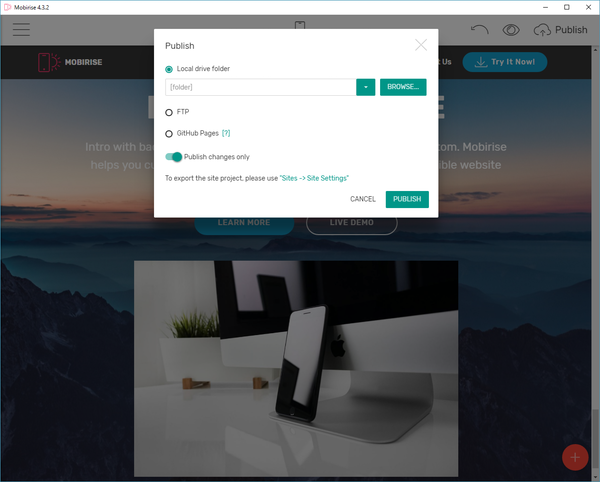
出力する
画面右上の
- Local drive folder(PCに保存する)
- FTP
- GitHub Pages
アクセス解析タグを設置する
- 画面左上の

「Themes & Extensions」をクリックします。 - 「Themes & Extensions(テーマと拡張機能)」画面が表示されます。
「Google Analyitics」右上の「+」ボタンをクリックします。 - 「About」画面がポップアップします。
画面右上の「×」ボタンをクリックして閉じます。 - 画面左のメニューのどれかをクリックすると、本ソフトが再ロードされます。
画面左上の
- 「My Site」右上の

- 「Site Settings」画面が表示されます。
「Google Analyitics」の項目が追加されているので、アクセス解析タグを貼り付けて「OK」ボタンをクリックします。
更新履歴(英語)
Version 4.9.7 (2019/03/21)
- Extensions Social Feed, SoundCloud, Facebook Comments supported in AMP themes
- Online Image Library now saves the last active tab
- All themes are updated: small fixes and new FormBuilder extension support
Version 4.9.5
- New "Add Block" panel: now with block categories
- Online Image Library: enlarged preview on hover
- Updated Mobirise4 and MobiriseAMP themes: fixes, new blocks
- Code Editor: fixed inserting scripts to custom HTML block
- Fix for menus (scroll-line on mobile view)
- Fixed tags in image galleries
Version 4.9.3
- 'Update All' button for extensions with a progress bar
- Adding images by drag and drop in Image Media
- Adding multiple images at once to sliders and galleries (non-AMP themes)
- Updated M4 themes to latest Bootstrap v4.2.1
- Updated free MobiriseAMP theme - 20 new blocks: gallery, slider, accordion, contact forms, testimonials, google maps.
- Code Editor loading speed improved
- Bug fixes for Google Maps
- Fixes for editing menu colors
- Fixes with page cloning