デザイン、アイコンを選択しておしゃれなタイトルボックスを作成、設置できるウェブツールです。
ウェブサイトやブログにタイトル、見出し、吹き出しなどに活用できます。
特に WordPress を利用している方は利用しやすいように設定方法が解説されています。
使い方は、デザインを選択、アイコンを選択して「Get Code!」をクリック、表示されたコードを貼り付ければ OK です。
あらかじめチュートリアルで表示された CSS、Font Awesome の外部 CSS 読み込みタグを設置しておくことが必要です。
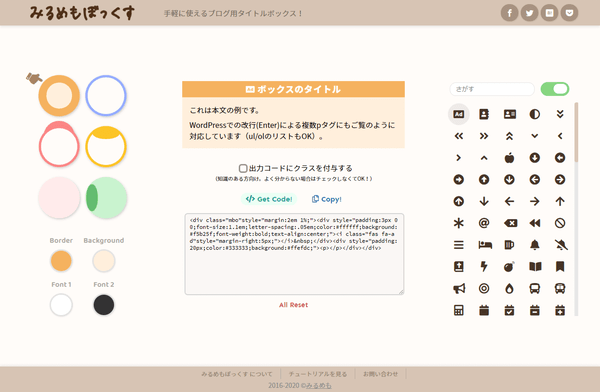
みるめもぼっくす の使い方
開始
提供元サイトへアクセスして開始します。
使い方
チュートリアル(初期設定)
みるめもぼっくす へアクセスすると、最初にチュートリアルが表示されます。※ チュートリアルは後からでもページ下部の「チュートリアルを見る」リンクから再表示できます。
WordPress の場合
- チュートリアル手順通り、最初の CSS を style.css と editor-style.css へ貼り付けます。
- 「次へ」をクリックして表示された PHP コードを functions.php へ貼り付けます。
WordPress 以外の場合
- チュートリアル最初の CSS をご自身のウェブサイトまたはブログのスタイルシートに貼り付けます。
- ヘッダー部分に次のコードを貼り付けます。
<link href="https://use.fontawesome.com/releases/v5.12.1/css/all.css" rel="stylesheet">
ボックスのタグを取得する
デザインを選択する
- 画面左からデザインを選択すると、画面中央のプレビューが変わります。
利用したいデザインを選択します。 - 画面左下から、Border、Background、Font 1、Font 2 をクリックして任意の色にカスタマイズ可能です。
アイコンを選択する
画面右からワンポイントとなるアイコンを任意のものへ変更できます。画面右上の

タグを取得する
- デザインが決まったら、画面中央の「Get Code!」をクリックすると、画面中央下にコードが表示されます。
- 「Copy!」をクリックしてコピーした後、利用したい場所に貼り付けて利用できます。
ユーザーレビュー
-
まだレビューが投稿されていません。
このソフトの最初のレビューを書いてみませんか?