Sheets Row Highlighter のスクリーンショット
<1> Sheets Row Highlighter - 導入前

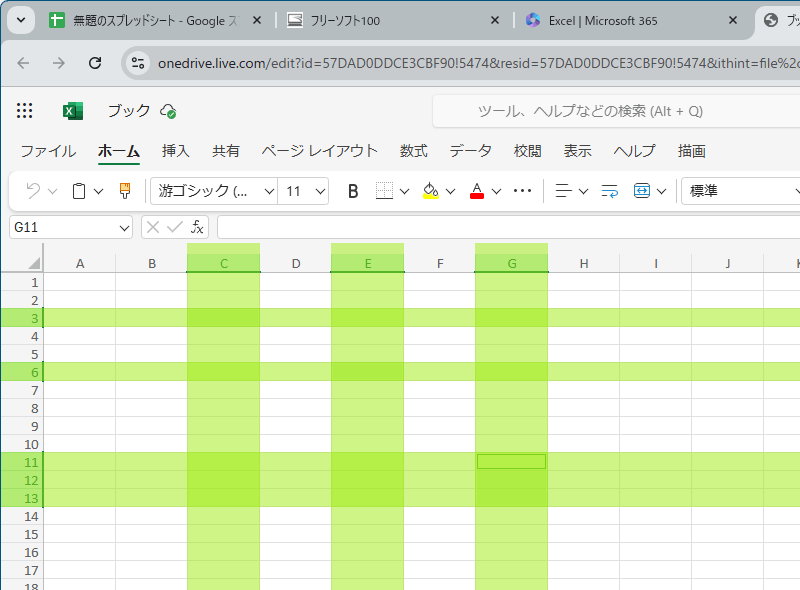
<2> Sheets Row Highlighter - 導入後

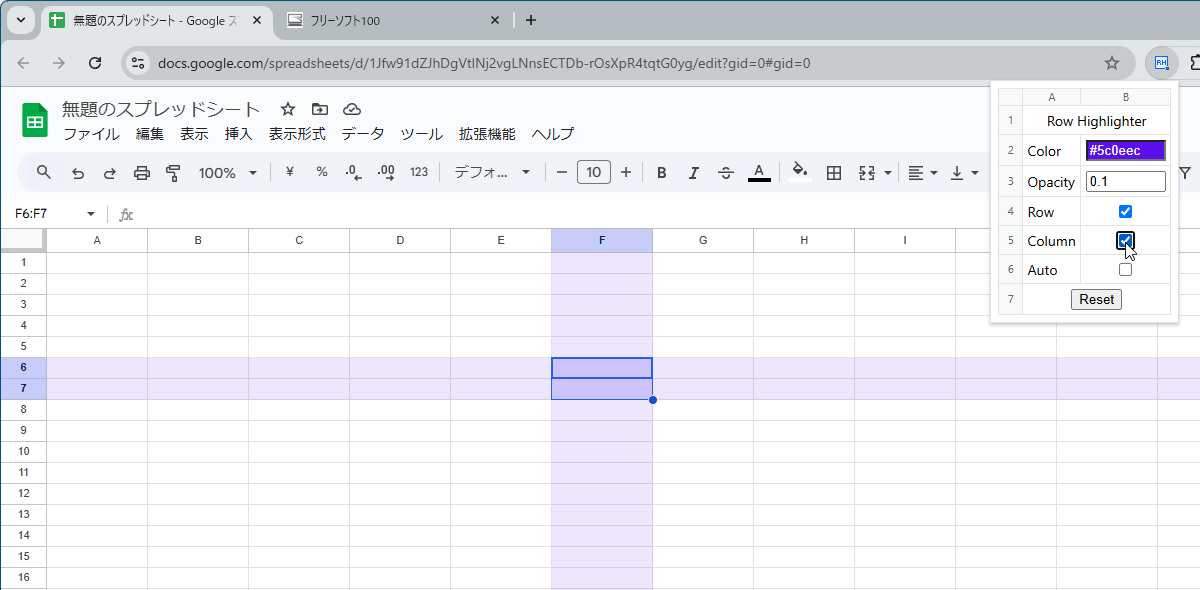
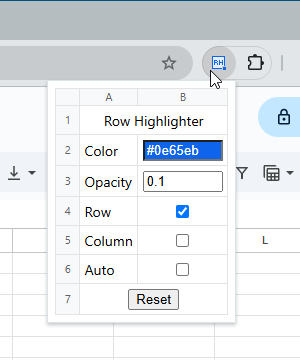
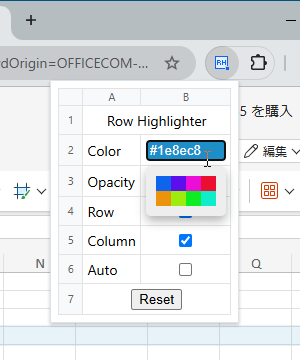
<3> オプション

<4> HTML カラーコードを直接入力するかカラーパレットから選択

<5> 行と列の両方にハイライト表示
<6> 複数セルを選択した場合
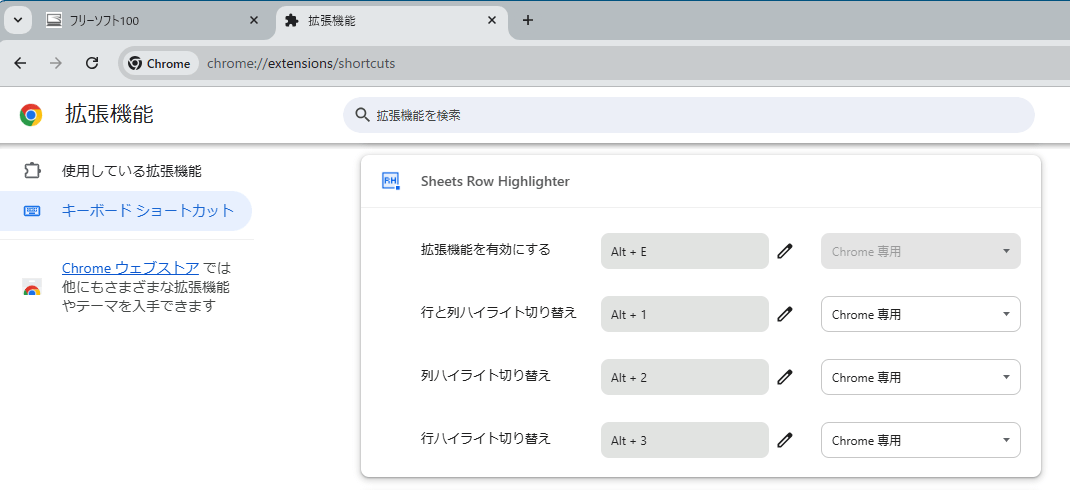
<7> Google Chrome の拡張機能のキーボードショートカットの設定
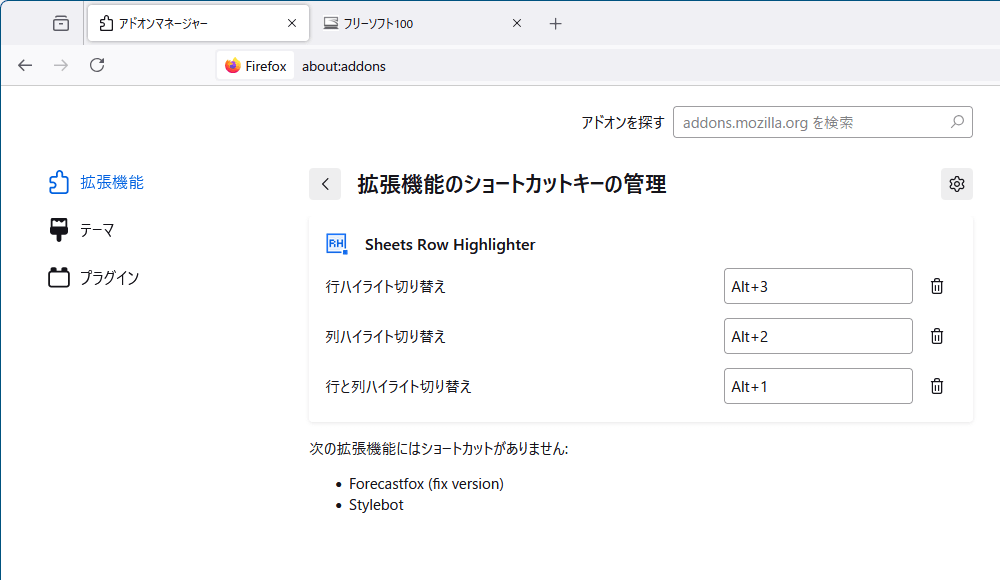
<8> Firefox の拡張機能のショートカットキーの管理
<9> 掲載しているスクリーンショットのバージョン情報