ColorZilla のスクリーンショット
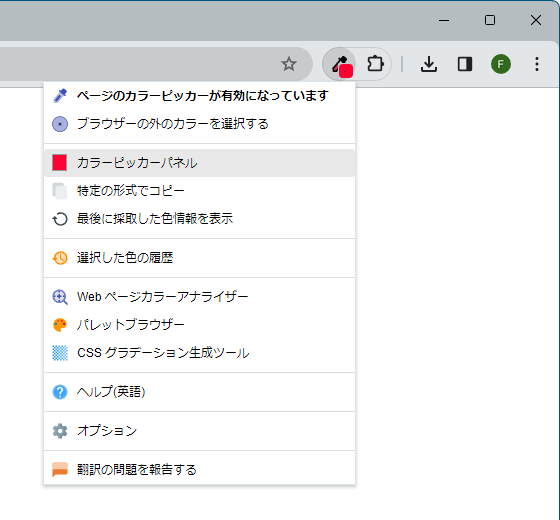
<1> ColorZilla - メニュー

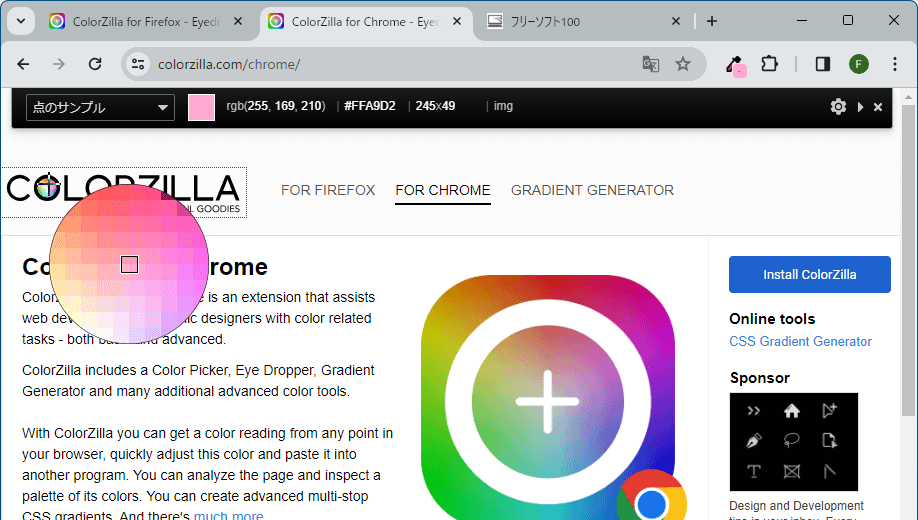
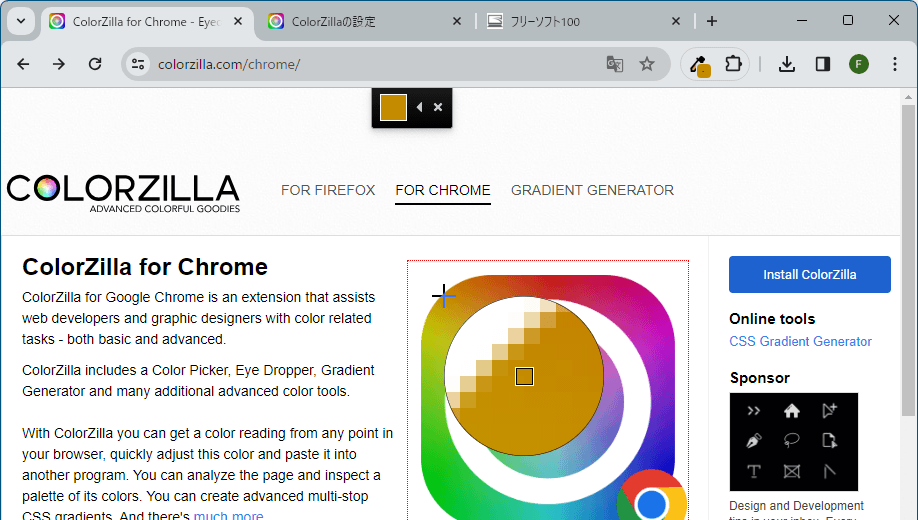
<2> マウスカーソルでポイントしている箇所の色情報を取得するカラーピッカー
<3> クリックして色情報を取得(クリップボードにコピー)
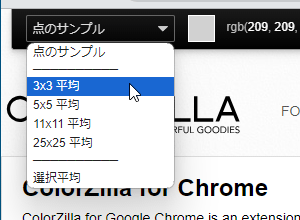
<4> 取得する範囲の選択

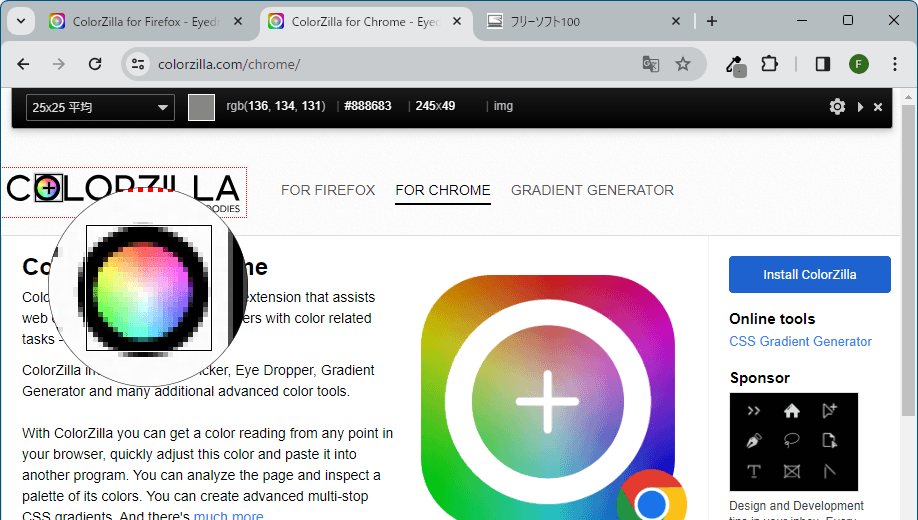
<5> 25x25 平均で色情報を取得
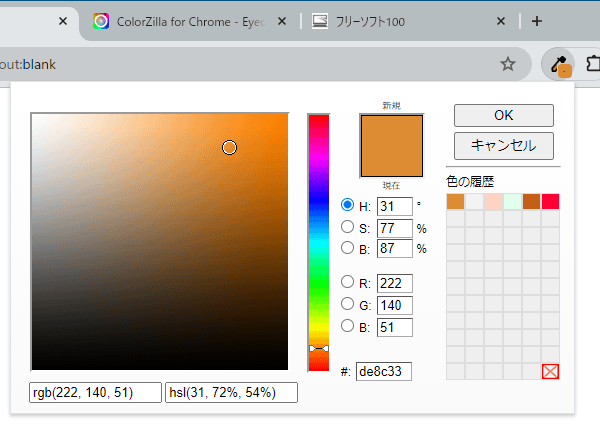
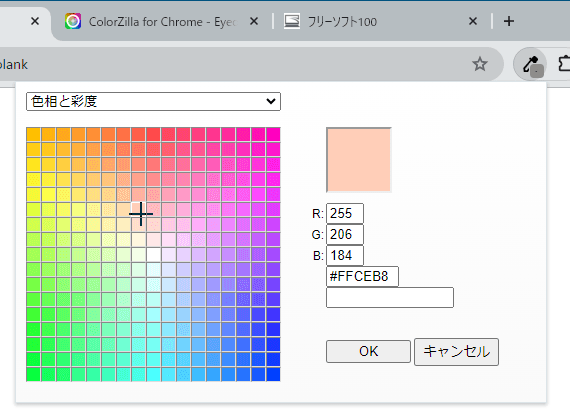
<6> カラーピッカーパネル

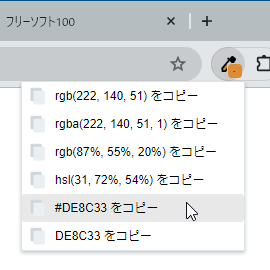
<7> 特定の形式でコピー

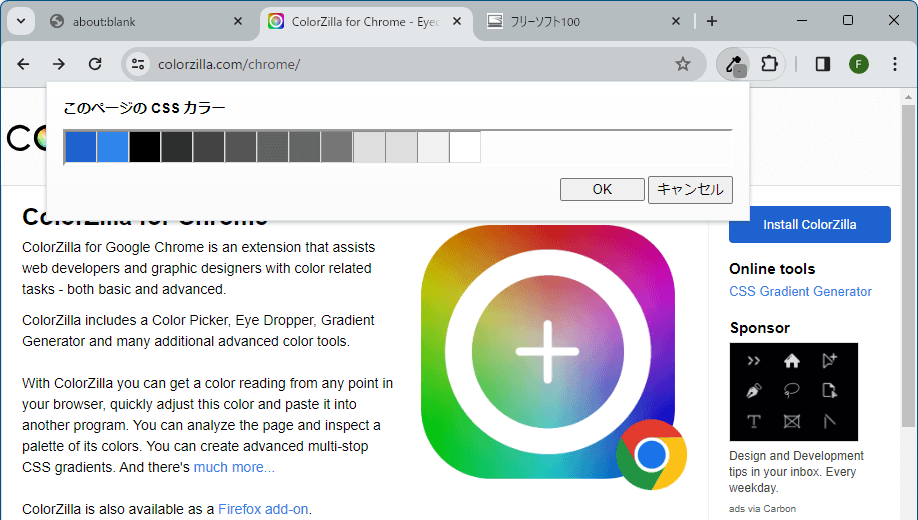
<8> Web ページカラーアナライザー
<9> パレットブラウザー

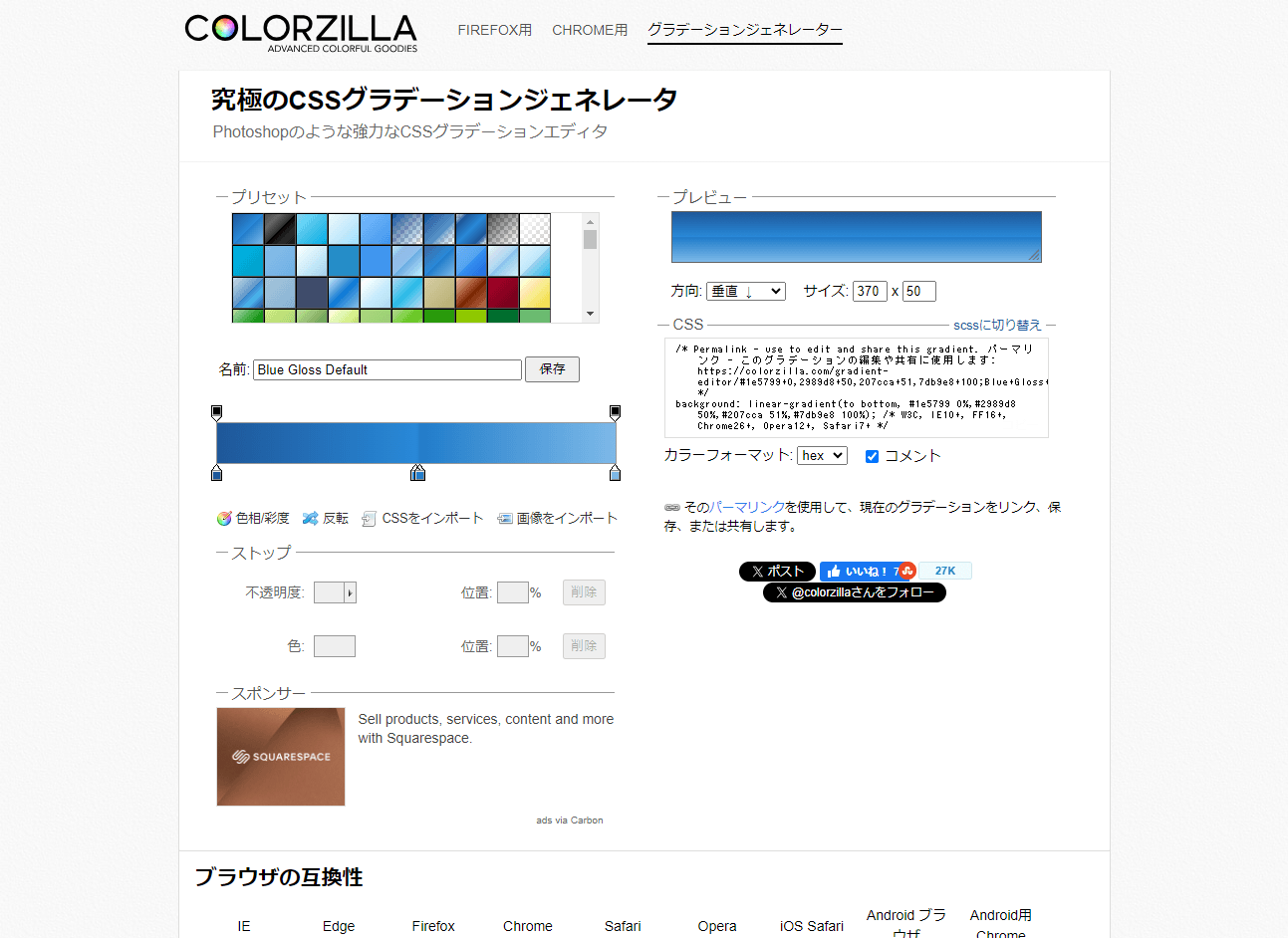
<10> CSS グラデーション生成ツール
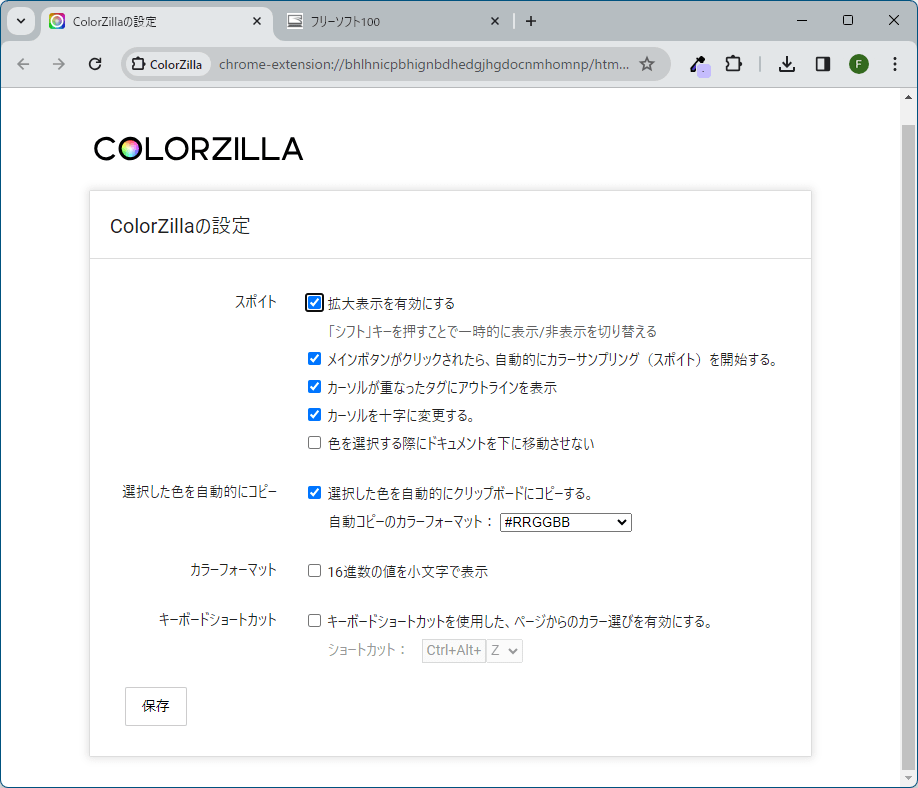
<11> オプション
<12> パネルがたたまれた状態
<13> 掲載しているスクリーンショットのバージョン情報