ドラッグアンドドロップするだけの簡単な操作で、画像を最適化し、画質を保ったまま画像のファイルサイズを大幅に縮小できるサービスです。
JPG / PNG / GIF / SVG 形式に対応し、JPG / PNG では、ロスレス圧縮(高画質圧縮)もサポート。
結果ページで圧縮前と圧縮後のファイルサイズの比較、プレビュー画像のスライダーを動かして圧縮前と圧縮後の画質の比較ができます。
圧縮した画像はPCへダウンロードしたり、Google ドライブ、Dropbox へ直接保存したりもできます。
※ 10MBまでのファイルサイズに対応しています。
Compressor.io の使い方
開始
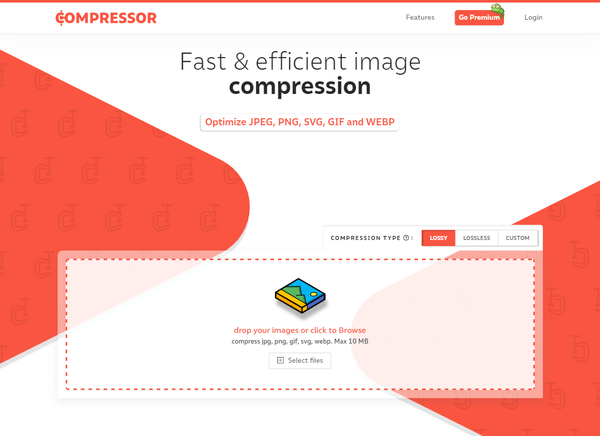
提供元サイトへアクセスして開始します。
使い方
基本的な使い方
- 四角い破線の枠内に画像をドラッグ&ドロップするか、「Select files」ボタンをクリックして画像ファイルを選択します。
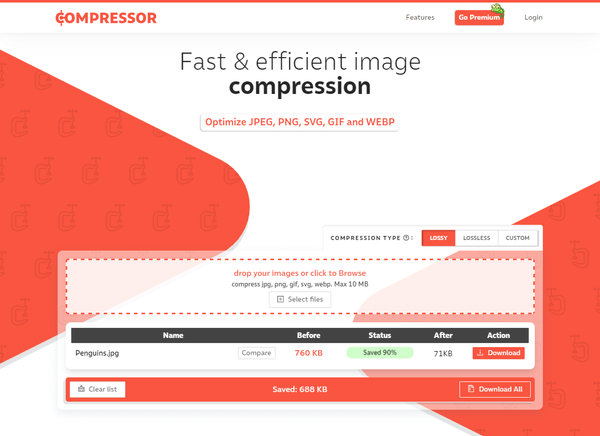
- 画像ファイルがアップロードされると自動で圧縮処理を行い、圧縮結果が表示されます。
- Name
ファイル名を表示します。 - Before
元ファイルのファイルサイズを表示します。 - Status
圧縮率を表示します。
※ 「Saved 90%」と表示されていれば、90% ファイルサイズが削減され、元のファイルサイズの 10% になっているという意味です。 - After
圧縮後のファイルサイズを表示します。 - Action
「Donwload」ボタンをクリックしてダウンロードできます。
- Name
- 「Compare」ボタンをクリックすると、Before と After をバーを動かして比較することができます。
ロスレス圧縮を利用する
ロスレス圧縮(無劣化圧縮)を利用することもできます。画面右にある「COMPRESSION TYPE(圧縮の種類)」から「LOSSLESS」をクリックした後、画像ファイルをドラッグ&ドロップすると、ロスレス圧縮を利用できます。
通常の圧縮「LOSSY(非可逆圧縮)」と比べると圧縮率はかなり落ちますが、画質を落としたくない場合に有効です。
参考データ
- 圧縮前: 760 KB
- 圧縮後(LOSSY): 71 KB
- 圧縮後(LOSSLESS): 703 KB
ユーザーレビュー
-
まだレビューが投稿されていません。
このソフトの最初のレビューを書いてみませんか?