Nimble capture のスクリーンショット
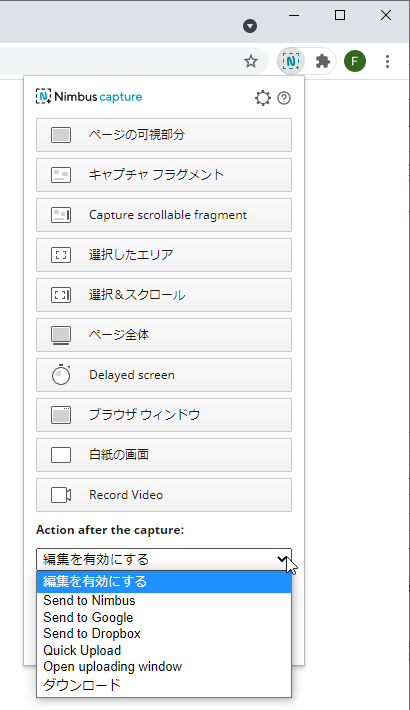
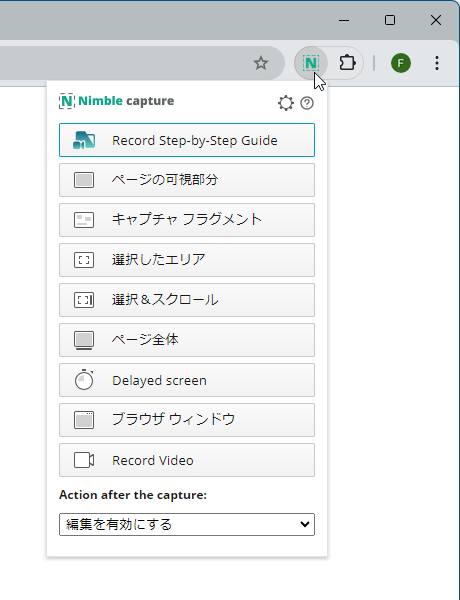
<1> メインメニュー

<2> キャプチャーした画像の編集
<3> 画像を保存/クラウドへアップロード/印刷
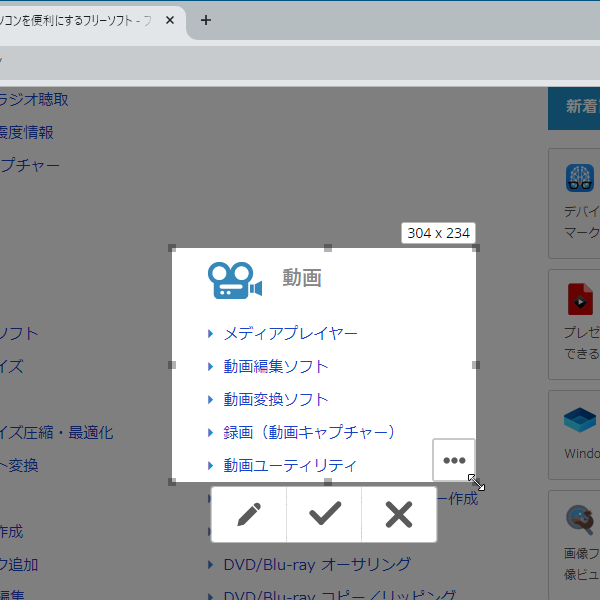
<4> 部品を選択してキャプチャーする「キャプチャ フラグメント」
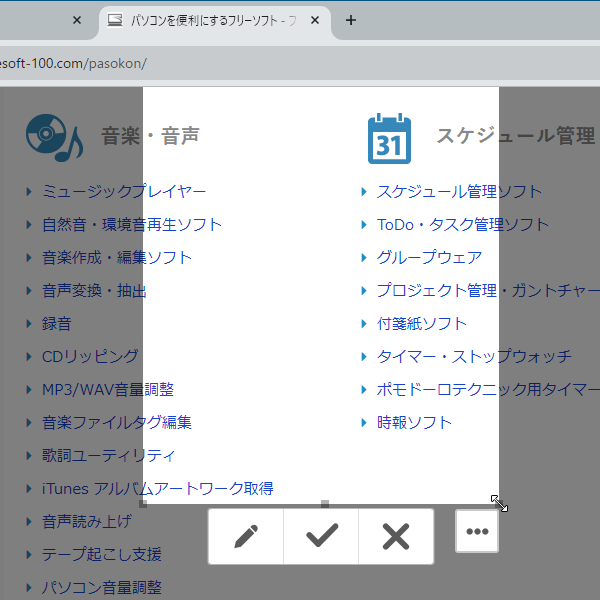
<5> 範囲選択してキャプチャーする「選択したエリア」

<6> スクロールも可能な選択範囲のキャプチャー「選択&スクロール」

<7> ウェブページ全体をキャプチャーする「ページ全体」
<8> 3秒後にキャプチャーを行う「Delayed screen」

<9> 任意のタブ/デスクトップ全体/任意のウィンドウをキャプチャーする「ブラウザ ウィンドウ」
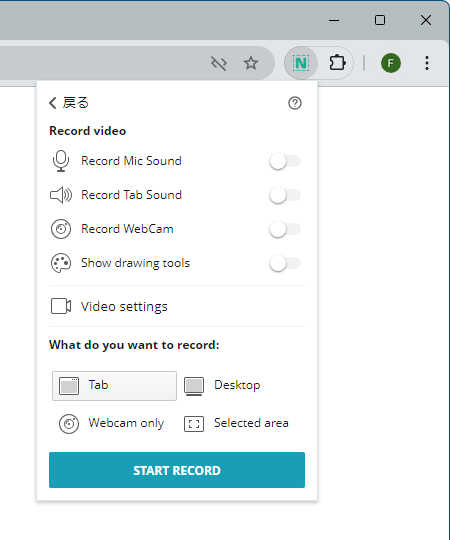
<10> 動画キャプチャーを行う「Record Video」

<11> キャプチャー後の動作を選択
<12> オプション - 一般の設定 - 画像形式、保存ファイル名、スクリーンショット設定
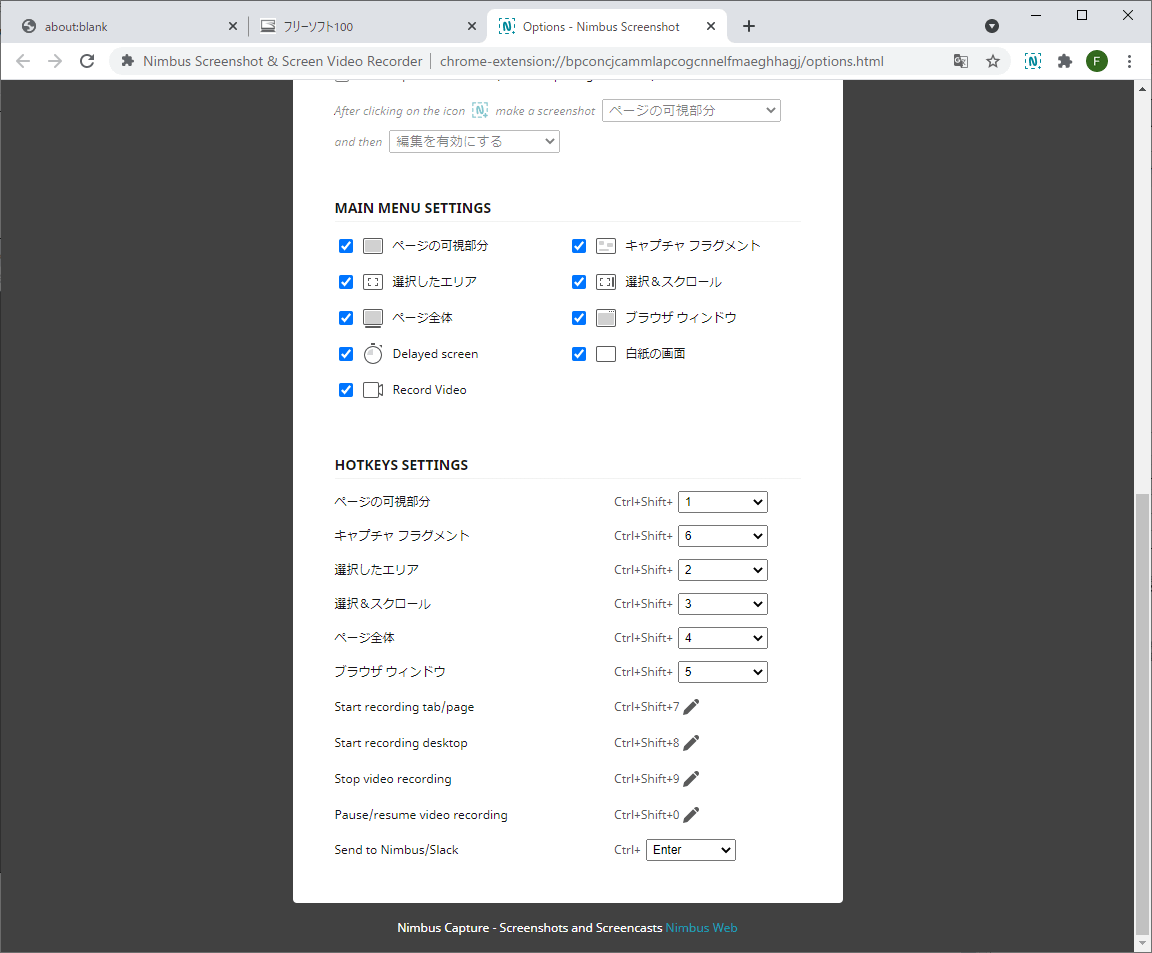
<13> オプション - 一般の設定 - メインメニュー設定、ホットキー設定
<14> オプション - 動画の設定
<15> 掲載しているスクリーンショットのバージョン情報