Ctrl + C、Ctrl + V などのショートカットキーをボタンとしてデスクトップに設置できるソフトです。
作成したボタンはドラッグして自由に移動でき、グループ化してまとめて移動させたり、大きさや色を任意にカスタマイズしたりできます。
ボタンの動作にファイル、フォルダー、アプリケーションを割り当ててランチャーのように利用することもできます。
FloatingButton の使い方
ダウンロード と インストール
- 提供元サイトへアクセスし、「 [Ver.3.4.1] 」項目右の「Download」リンクをクリックしてダウンロードします。
- ダウンロードしたセットアップファイル(FloatingButton-3.4.1.exe)からインストールします。
使い方
基本的な使い方
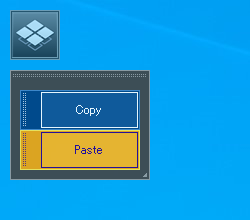
本ソフトを起動するとコントロールアイコン

初回起動時に表示されるコントロールアイコンとボタン
文字通り、「Copy」は Ctrl + C キーに対応し、コピーを行います。
「Paste」は Ctrl + V キーに対応し、ペースト(貼り付け)を行います。
ボタンを作成する
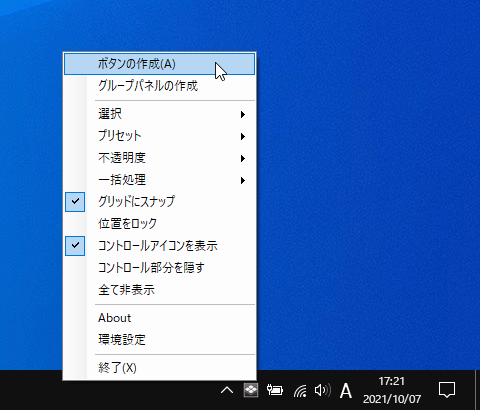
ここでは「作業を保存する」ボタンを追加します。- システムトレイの

※ ちなみにコントロールアイコン

タスクトレイアイコンの右クリックメニュー
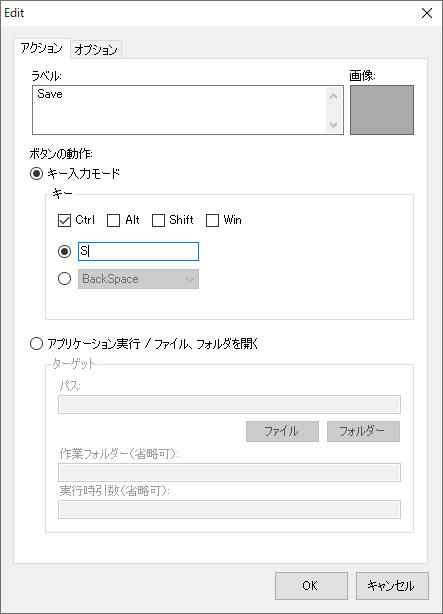
- 「Edit」画面が表示されるので、ラベル(表示用の名前)に「Save」、「キー入力モード」を選択し、Ctrl にチェックを入れてテキストボックスに「S」を入力して「OK」ボタンをクリックします。
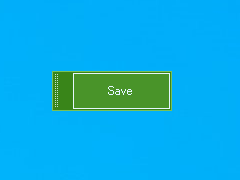
- ボタンが作成されます。
ボタンをクリックすると、Ctrl + S キーが送信されて編集中の作業を保存します。
「Save」ボタンが作成された
ボタンの色を変更する
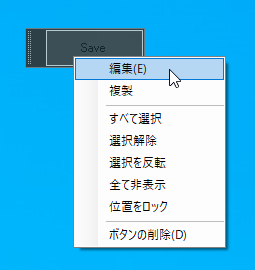
- ボタンの右クリックメニューから「編集」をクリックすると「Edit」画面が表示されるので、画面上部の「オプション」タブをクリックします。

ボタンの右クリックメニューから「編集」をクリック
- 「配色」からカラーを選択します。
文字、背景がセットになっているプリセットを利用することも可能です。 - 色が変更されます。

色が変更された
グループを作成する
初期表示時にある「Copy」ボタンと「Paste」ボタンがひとまとまりになっているものがグループです。グループは複数のボタンをまとめたい場合に利用します。
- タスクトレイの


タスクトレイアイコンの右クリックメニュー「グループパネルの作成」
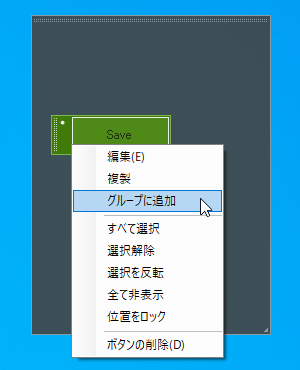
- グループに追加したいボタンをグループの上にドラッグして移動し、右クリックメニューから「グループに追加」をクリックします。

ボタンをグループ上にドラッグして右クリックメニューから「グループに追加」
ボタンはグループに追加され、グループをドラッグして移動するとボタンも一緒に移動するようになります。 - タスクトレイの

- 「Edit」画面にて「アプリケーション実行」を選択し、「ファイル」ボタンをクリックして実行したいファイルまたはソフトを選択します。
※ Chrome の場合であれば、パスをたどって「chrome.exe」を選択します。
※ 「画像」も「chrome.exe」を選択すると表示されます。
※ 「ラベル」を入力しても良いですが、ここでは画像のみにします。 - アプリケーションを実行するボタンが作成されます。
※ 「Edit」画面の「オプション」タブから任意のサイズに変更すると、サイズに合わせて画像の大きさも変わります。
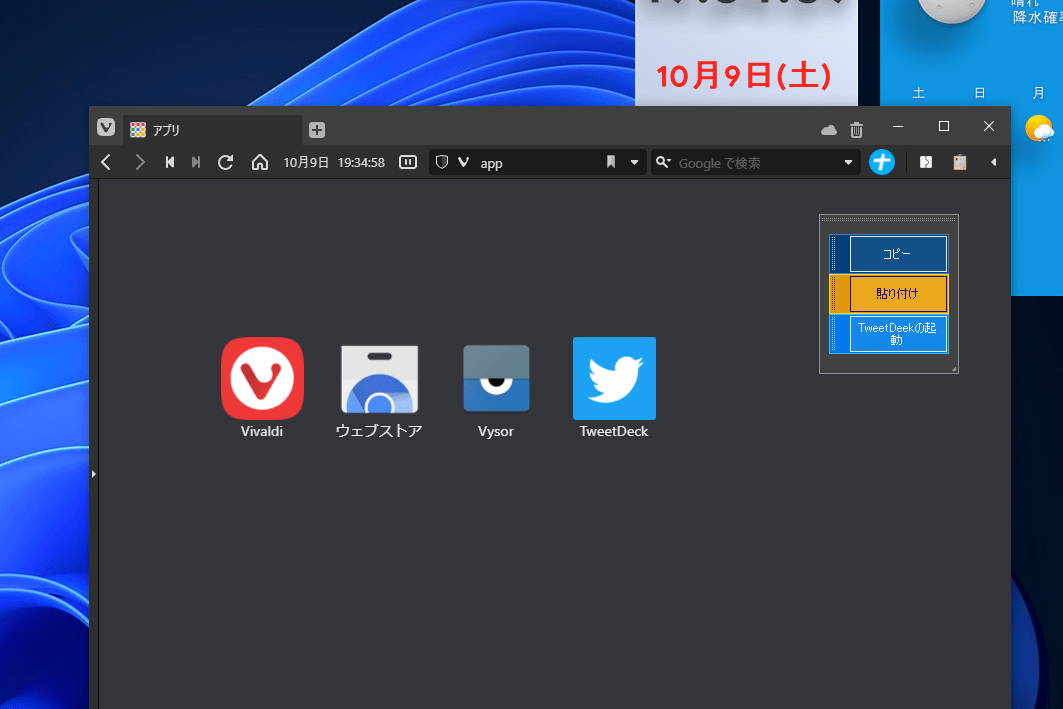
ブラウザーを起動するボタンを作成
- グループ解除が正常に機能しない問題を修正
- 基本言語を英語に変更(日本語環境では日本語で表示されます)
- Updated: Localization for English
- ボタン画像とラベル文字を並べて表示する機能を追加。
- テーマ切り替えをショートカットから呼び出せる機能を追加
- ボタン押下後に全体を非表示にするオプションを追加
同時にボタンはドラッグしてもグループの外に移動できなくなります。
※ 同様の手順でボタン上の右クリックメニューから「グループから外す」をクリックすると、ボタンはグループから独立します。
他のボタンを追加したり、グループの端をドラッグしてサイズを変更したりもできます。

複数ボタンをグループに追加できる
ランチャーとして利用する
コントロールアイコンを非表示にする
コントロールアイコンを利用しない場合は、コントロールアイコン
※ コントロールアイコンを再表示したい場合は、タスクトレイの