- バージョン
- 12.10.3
- 更新日
- 2026/02/02
- OS
- Windows 10/11 (64bit), macOS 10.15 以降, Linux (Ubuntu, 他)
- 言語
- 日本語
- 価格
- 無料
- 提供元
- Ablaze
プライバシー保護を重視した Firefox ベースのウェブブラウザーです。
Firefox ベースながらも Chromium ベースのような UI や機能などを意識して開発されています。
ツリー型タブ、広告ブロックのアドオンが標準で実装されており、タブの表示位置を上下左右の好きな位置に配置できるのも特徴です。
閉じたタブをワンクリックで開きなおすアイコン、現在開いているウェブページを Google 翻訳する機能も標準で利用できます。
Floorp の使い方
ダウンロード と インストール
- 提供元サイトのダウンロードページへアクセスし、「Windows 版をダウンロード」ボタンをクリックしてダウンロードします。
※ ポータブル版をダウンロードする場合は「ポータブル版をダウンロード」ボタンをクリックしてダウンロードします。
※ Mac 版、Linux 版をダウンロードする場合は、「macOS 版をダウンロード」ボタン、「Linux 版をダウンロード(x86_64)」ボタンをクリックしてダウンロードします。
※ Pre 版を利用する場合は GitHub へアクセスしてダウンロードします。 - ダウンロードしたセットアップファイル(floorp-stub.installer.exe)からインストールします。
使い方
初期設定
- 「Floorp へようこそ」画面が表示されます。
「始めましょう!」ボタンをクリックします。 - 「Floorp はあなたの言語を話します」画面が表示されます。
画面右の
※ 必要に応じて別の言語を選択します。 - 「主な Floorp の機能」画面が表示されます。
画面右の
- 「About Floorp Hub」画面が表示されます。
画面右の
- 「Floorp をカスタマイズ」画面が表示されます。
外観(ライト / ダーク / システム設定)、既定の検索エンジン(Google / Bing / DuckDuckGo / Startpage / You.com)を選択して画面右の
- セットアップ完了です。
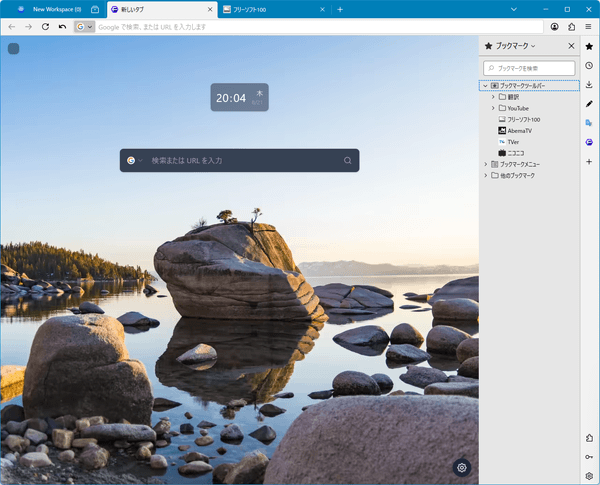
「Floorp に飛び込もう」ボタンをクリックします。 - 「新しいタブ」ページが表示されます。
基本的な使い方
基本操作
新しいタブ
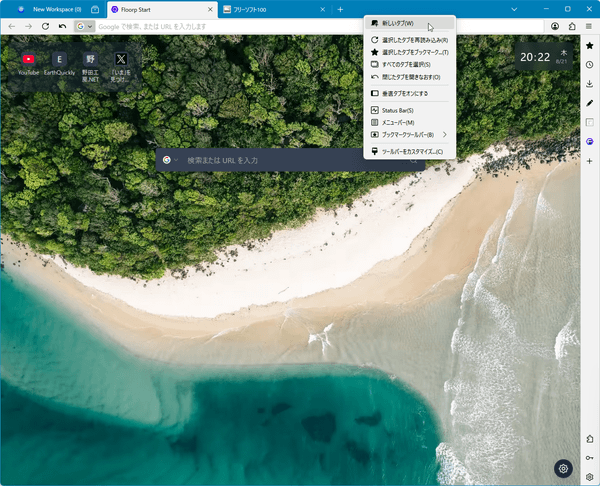
次のいずれかの操作で新しいタブを開きます。- タブの右端にある「+」をクリックする
- タブの上、またはタブの右側のスペースの右クリックメニューから「新しいタブ」をクリックする
- Ctrl + T キーを押す
- 画面右上の

- Alt キーまたは F10 キーを押して表示されるメニューバーから「ファイル」⇒「新しいタブ」とクリックする
新しいウィンドウ
次のいずれかの操作で新しいウィンドウを開きます。- Ctrl + N キーを押す
- 画面右上の

- Alt キーまたは F10 キーを押して表示されるメニューバーから「ファイル」⇒「新しいウィンドウ」とクリックする
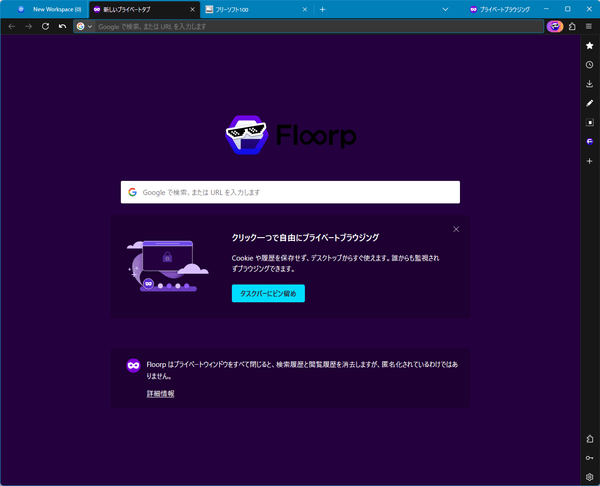
プライベートウィンドウ
次のいずれかの操作でプライベートウィンドウを開きます。- Ctrl + Shift + P キーを押す
- 画面右上の

- Alt キーまたは F10 キーを押して表示されるメニューバーから「ファイル」⇒「新しいプライベートウィンドウ」とクリックする
閉じたタブを開く
次のいずれかの操作で閉じてしまったタブをもう一度開くことができます。- タブの上、またはタブの右側のスペースの右クリックメニューから「閉じたタブを開きなおす」をクリックする
- Ctrl + Shift + T キーを押す
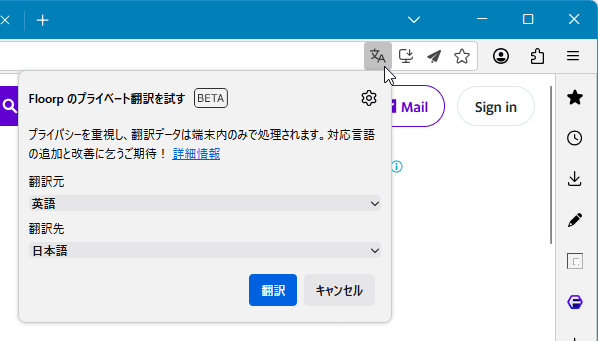
ウェブページを翻訳する
次の操作でウェブページを翻訳できます。- アドレスバーの


ウェブページの翻訳
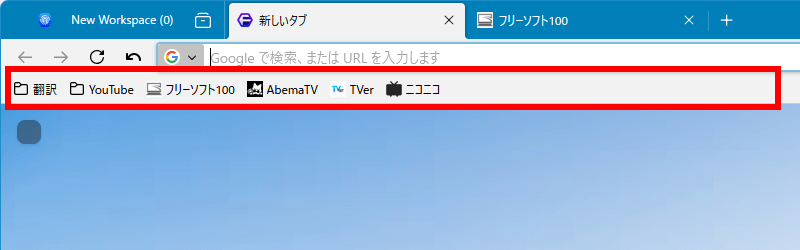
ブックマークツールバー
デフォルトでアドレスバーの下に表示されているブックマークツールバーは、Ctrl + Shift + B キーを押して表示/非表示を切り替えられます。サイドバー
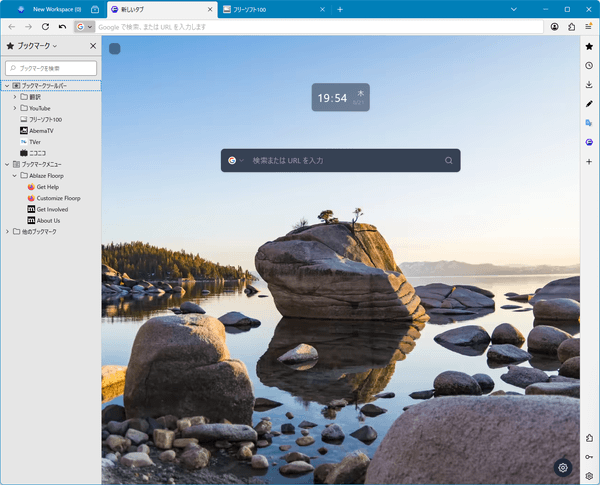
Ctrl + B キーを押すとサイドバーを表示/非表示します。サイドバーを右側へ表示する
サイドバーの「ブックマーク」をクリックして表示されるメニューから「サイドバーを右側へ移動」をクリックすると、サイドバーが右側へ移動します。
サイドバーを右側へ表示
ウェブパネル
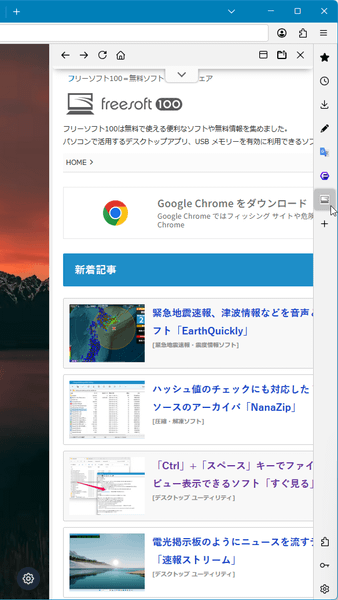
画面右に表示されている縦長のバーからウェブパネルを利用できます。デフォルトで次の項目が登録されています。
- ブックマーク
ブックマークを表示します。 - 履歴
履歴を表示します。 - ダウンロード
ダウンロード履歴を表示します。 - Floorp Notes
メモ機能を利用でき、Mozilla アカウントでログインしておくと別の Floorp でも同じメモを利用できます。 - Google 翻訳
Google 翻訳ページを開きます。 - Floorp Docs
Floorp のドキュメントページを開きます。
ウェブパネルを追加する
ここではウェブページのウェブパネルを追加します。ウェブパネル一番下の「+」をクリックすると「Add Panel」ウィンドウが表示されます。
「Web Page URL」に URL を入力して「Add」ボタンをクリックします。
ウェブパネルにウェブページが追加され、クリックするとウェブパネル内にそのウェブページが表示されます。
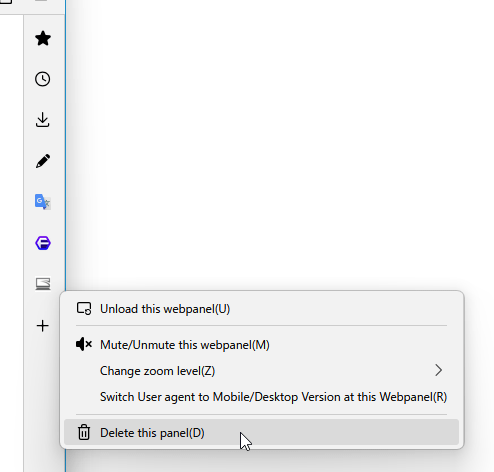
ウェブパネルを削除する
右クリックメニューから「Delete this panel」をクリックしてウェブパネルを削除できます。
ウェブパネルを削除
ワークスペース
ワークスペースを利用することで、開いているタブをワークスペースごとに切り替えることができます。- 仮想デスクトップのブラウザー版のようなイメージです。用途ごとにワークスペースを切り替えて利用できます。新しいウィンドウのようにデスクトップに複数のウィンドウが表示されることなく、1 つのウィンドウで完結するのが特徴です。
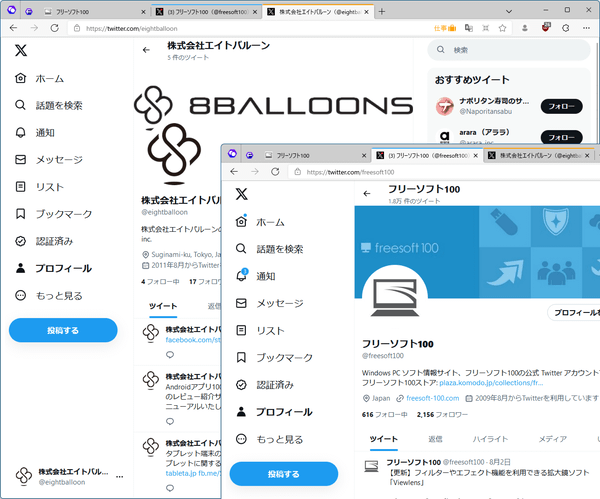
- Cookie を分離できるコンテナー機能を搭載しており、ワークスペースごとに別々のアカウントで SNS 等を利用することが可能です。
例えば「個人」や「仕事」の 2 つのコンテナーでそれぞれ X(Twitter)を開き、ログインすることで同時に 2 つのアカウントの利用が可能になります。
新しいワークスペースを作成する
- 画面左上の


新しいワークスペースを追加
- 新しいワークスペースが表示されます。
画面左上の
元々のワークスペース名「New Workspace (0)」をクリックすると、最初のワークスペースに戻ります。
ワークスペース名を編集する
画面左上の

- Name
ワークスペース名 - Container
ワークスペースのカテゴリを選択します。
- No Container
- 個人
- 仕事
- 銀行取引
- ショッピング
- Icon
アイコンを選択します。

ワークスペース名を編集

編集されたワークスペース名
タブの表示を変更する
垂直タブ
垂直タブを有効にすると、サイドバーの位置にタブを表示します。※ 通常のサイドバーは機能しなくなります。
タブの右側のスペースの右クリックメニューから「垂直タブをオンにする」をクリックすると垂直タブが有効になります。

タブの右のスペースの右クリックメニューから「垂直タブをオンにする」
更新履歴
※ 機械翻訳で日本語にしています。
Version 12.10.3 (2026/02/02)
- 変更点
- fix(mouse-gesture): [新しいタブ、タブを閉じる] の API を更新 (@nyanrus による #2261)
- Webscraper のリファクタリング (@Ryosuke-Asano による #2265)
- feat(mouse-gesture): 以前選択したタブを表示するオプションを追加 (@Leblayd による #2159)
Version 12.10.2 (2026/01/13)
- #2250 で @surapunoyousei が Web スクレーパーをリファクタリングしました
Version 12.10.1 (2026/01/05)
- バグ修正
- マウスジェスチャの使いやすさと複数の問題を修正しました。
v12.10.1 では、マウスジェスチャのコンテキストメニュー表示に必要な最小距離を短縮し、より快適にマウスジェスチャを使用できるようになりました。
また、マウスジェスチャのアクティベーション距離の計算を簡素化し、設定された最小値を直接使用するようにリファクタリングしました。これにより、より予測可能な動作が実現されました。
また、複数ウインドウでジェスチャが動作する問題など複数の問題を改善しました。
- マウスジェスチャの使いやすさと複数の問題を修正しました。
フィードバック
- Issues - GitHub
https://github.com/Floorp-Projects/Floorp/issues - Discord
https://floorp.app/ja-JP/discord
※ 本ソフトは なすB 様 のご推薦により掲載させていただきました。(掲載日:2022年07月20日)